最佳回答
本文由作者推荐
简要回答
HTML中可以设置文字或内容居中对齐。下面,我们来看看怎样让DIV中的内容居中吧。
详细内容
- 01
随便写上文字
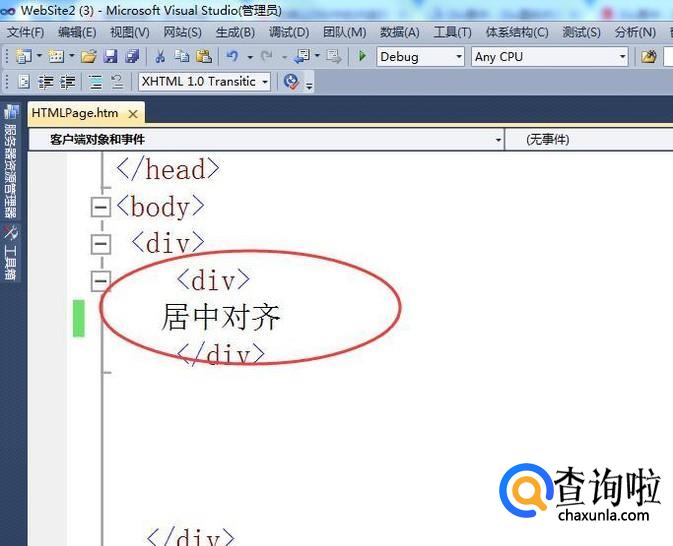
先打开visual studio软件,然后在div中随意写上文字,如下图所示:
- 02
水平居中代码
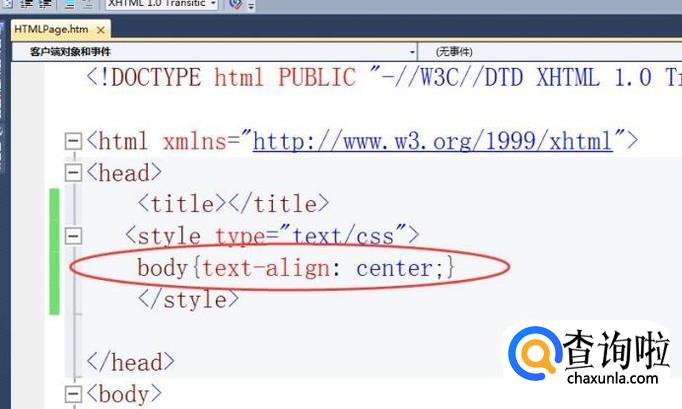
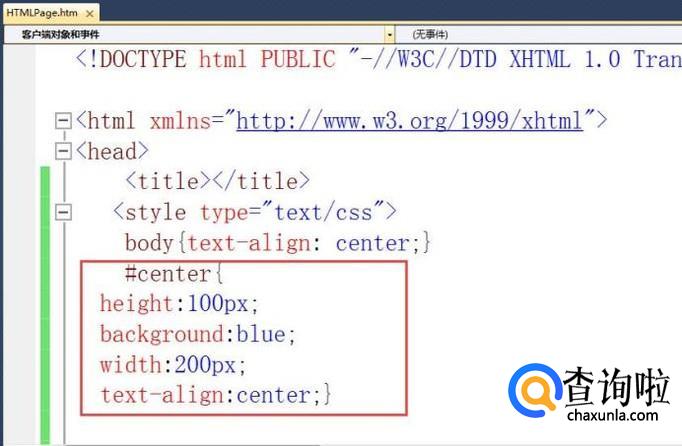
然后在style中写上水平居中代码body{text-align: center;},如下图所示:
- 03
div内容居中对齐的代码,text-align:center;如下图所示:

- 04
预览效果
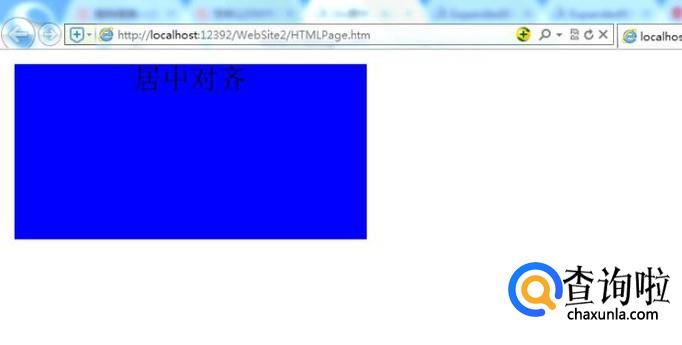
然后在浏览器中预览效果,如下图所示:
广告位
点击排行
- 2 排行
- 3 排行
- 4 排行
- 5
“爱哭鬼”和“忍着不哭”的娃 18年后3个差距明显 家长要重视
排行 - 6
孩子放学后 先玩还是先写作业 顺序不对 影响专注力和学习效率
排行 - 7 排行
- 8 排行
- 9
宝宝出生时“几斤几两”,暗示智商的高低?医生:最佳标准在这里
排行 - 10
孕妇怀胎十月 内脏都快被挤没了 一张图让你读懂“母亲的伟大”
排行
热点追踪
广告位