CSS 的overflow:hidden 属性详细解释
0次浏览 | 2022-10-25 05:17:06 更新
来源 :互联网
最佳回答
本文由作者推荐
详细内容
- 01
首先我们写一个div,div里就是一段文字。

- 02
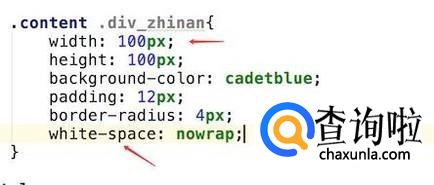
然后写一些css样式,关键部分是指定div的宽度,如图的样式代码

- 03
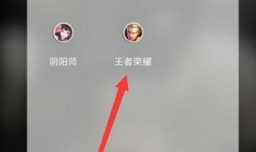
刷新页面,可以看到我们的文字在超长的时候,显示在div的外面了。

- 04
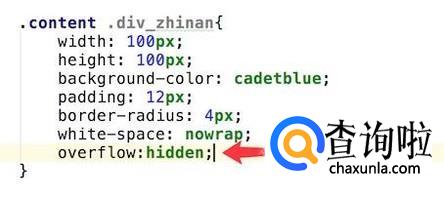
这时就要用到我们的overflow:hidden样式了。该样式就是为了避免超长时,显示内容溢出的,在样式里添加上这个。

- 05
再次刷新页面,可以看到现在超出的文字已经被隐藏掉了。

广告位
点击排行
- 2 排行
- 3 排行
- 4 排行
- 5 排行
- 6 排行
- 7 排行
- 8 排行
- 9 排行
- 10 排行
热点追踪
广告位