最佳回答
本文由作者推荐
详细内容
- 01
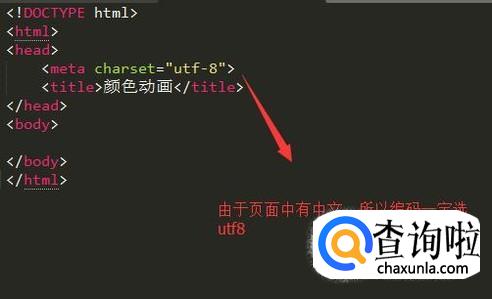
先打开Sublime Text,然后在编辑器中添加HTML5页面,如下图所示,由于页面中中文,所以编码需要设置成utf-8的格式

- 02
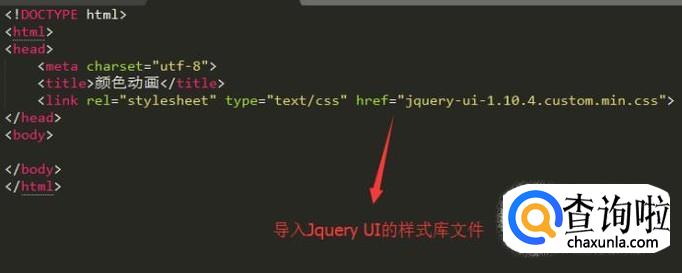
接下来需要下载Jquery UI的库文件,并且在HTML中导入Jquery UI的样式库文件,如下图所示

- 03
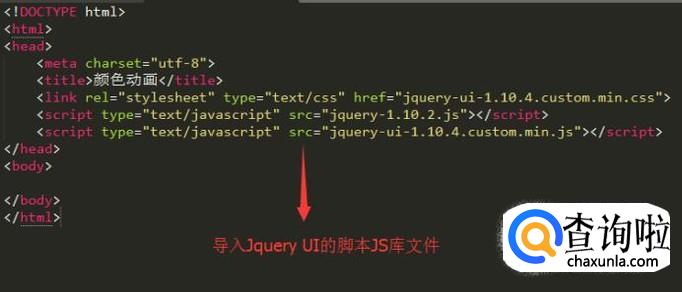
由于颜色动画特效需要JS脚本控制,所以需要导入Jquery的脚本和Jquery ui的脚本,如下图所示。因为Jquery ui是用jquery编写的,所以先导入Jquery文件

- 04
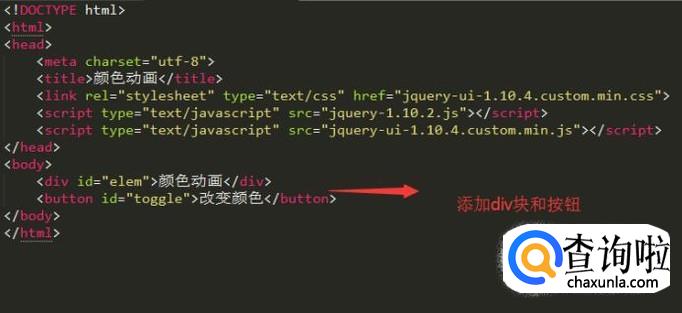
然后在body标签中添加一个div和一个按钮。Div标签是我们要操作的颜色块,按钮用来触发动画操作,如下图所示

- 05
接下来在页面中添加style标签,并为上面设置的div颜色块来添加样式,如下图所示

- 06
然后在script标签中添加我们脚本代码,如下图所示,通过调用animate方法进行动画调用,它可以直接指定颜色块的背景颜色

- 07
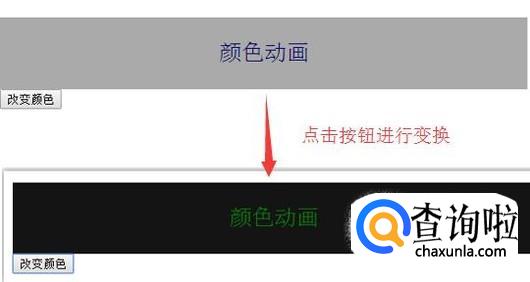
最后,我们运行页面程序,你会在页面中看到一个颜色块和一个按钮,点击按钮以后,颜色块发生变化了,如下图所示

工具/材料
Sublime Text
广告位
点击排行
- 2 排行
- 3 排行
- 4 排行
- 5 排行
- 6 排行
- 7 排行
- 8 排行
- 9 排行
- 10 排行
热点追踪
广告位