怎样用Dreamweaver制作网页模板
0次浏览 | 2022-10-25 05:39:36 更新
来源 :互联网
最佳回答
本文由作者推荐
工具/材料
Adobe Dreamweaver cs6
详细内容
- 01
首先我们先打开软件,然后新建一个HTML文件和一个css文件,然后依次点击文件保存为index.html、style.css。方法如下:

- 02
一个网页分为二部分,即head和body。网页的标题(title)就是在在head里面,标题出现的位置在浏览器的最上方。如下图:

- 03
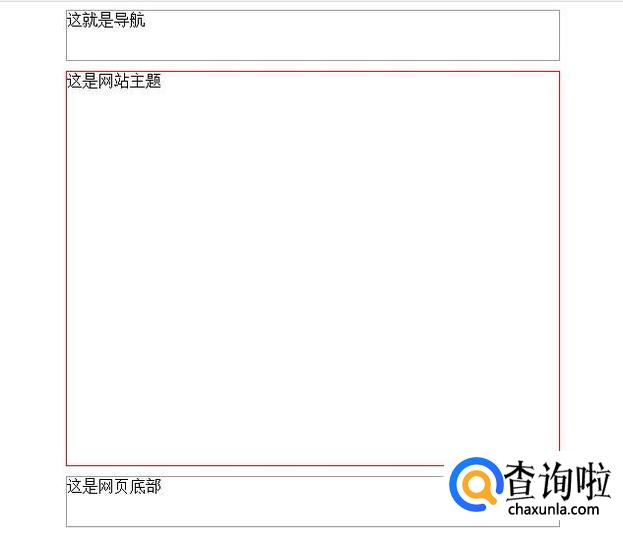
而body里面就是设计网页的主体内容了,不管是网页的导航、内容、还是友情链接都是在body里面。如下图:

- 04
关联css需要在Adobe Dreamweaver右下方,属性里面找到附加样式表。如下图:

- 05
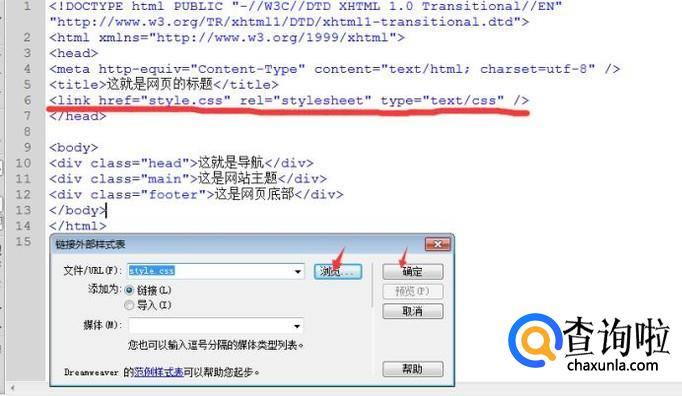
然后会弹出一个连接外部样式表,点击浏览,找到刚才保存的style.css文件,双击返回对方框后点击确定,就会下代码去里面自动生成一段引入外部样式代码,即link。如下图:

- 06
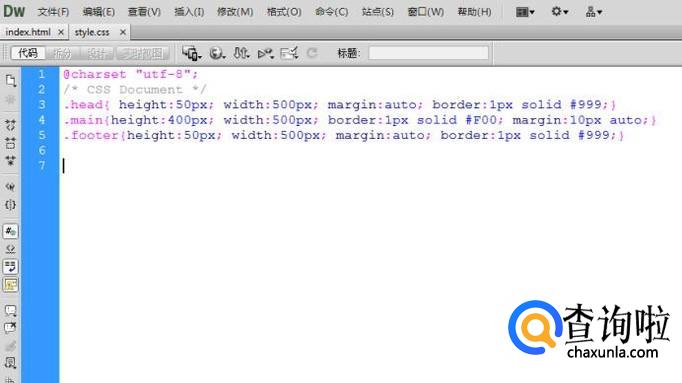
然后在Adobe Dreamweaver工具栏里面就会出现刚才添加的style文件,然后在style.css里面输入网页样式代码。如下图:

- 07
css里面的代码在html里面调用,都是以div来调用,具体如下图:

特别提示
设计网站前,一定要出效果图哦
广告位
点击排行
- 2 排行
- 3 排行
- 4 排行
- 5 排行
- 6 排行
- 7 排行
- 8 排行
- 9 排行
- 10 排行
热点追踪
广告位